Bạn đang muốn tạo 1 trang Fanpage và cho Fanpage này hiển thị vào website Blogspot của mình. Việc này cũng khá dễ thực hiện, chỉ cần vài thao tác là bạn sẽ đưa được nút Like Fanpage vào Website.
Hướng dẫn chèn code facebook vào Blogspot
Dưới đây, Có 2 cách chèn facebook vào Blogspot đơn giản.
Cách 1: Chỉnh sửa code chèn facebook vào
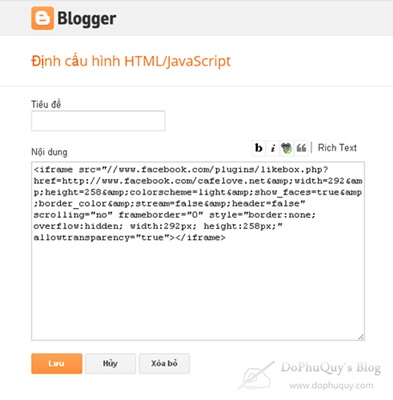
Đăng nhập blogspot => Vào phần Bố Cục => Thêm Tiện ích => Tìm đến HTML/Javascript (thêm nó vào) và cho đoạn code sau vào là Ok
Những phần chữ màu đỏ bạn cần sửa lại:- Thay https://www.facebook.com/enjoydalathostel thành link Fanpage Facebook của bạn
- width=245 là độ rộng của khung
- height=270 chiều dài khung - hoạt tuỳ chỉnh theo size của mình.

Cách 2: Tạo code facebook bằng trang hổ trợ của Facebook
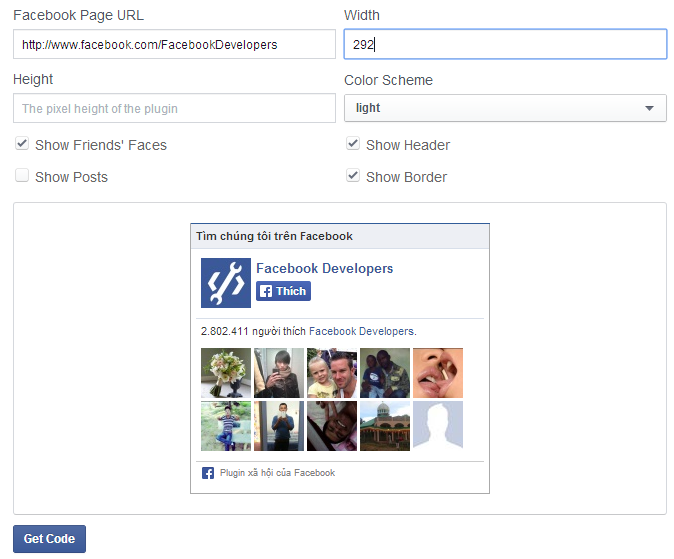
Bước 1: Truy cập và đăng nhập tài khoản Facebook vào trang sau: https://developers.facebook.com/docs/plugins/like-box-for-pages
Bước 2: Tại đây, bạn có thể tùy chỉnh 1 số thông tin trong Like Box như:


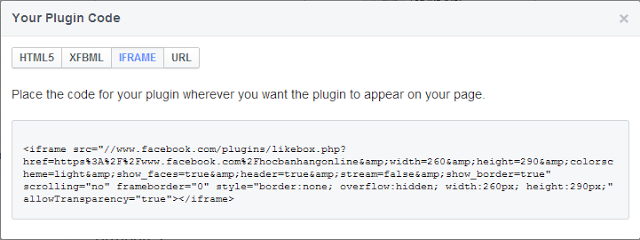
Lưu ý: Để đơn giản việc chèn code vào Website, khi Get Code bạn chọn vào tab Iframe.
Sau khi đã có được code bạn có thể chèn code vào Blogspot: Vào phần Bố Cục => Thêm Tiện ích => Tìm đến HTML/Javascript (thêm nó vào) và cho đoạn code sau vào là Ok. Như vậy bạn đã biết cách chèn Facebook vào Website rồi đấy.

